Seiteninhalt
ToggleWebdesign – mehr als nur Optik
Webdesign ist viel mehr als nur hübsche Farben und schicke Animationen. Es ist das Fundament für eine starke Online-Präsenz, beeinflusst die Nutzererfahrung und entscheidet oft darüber, ob jemand auf einer Website bleibt oder abspringt. Aber wie hat sich Webdesign eigentlich entwickelt?
Wenn du heute auf eine moderne Website surfst, erwartet dich meist ein minimalistisches Design, schnelle Ladezeiten und ein angenehmes Nutzererlebnis. Doch das war nicht immer so. Die Anfänge des Webdesigns waren chaotisch, experimentell und – naja – ziemlich wild.
Lass uns gemeinsam in die Vergangenheit reisen und schauen, wie sich das Webdesign von Jahr zu Jahr verändert hat.
Erkennst du noch die eine oder andere alte Website?
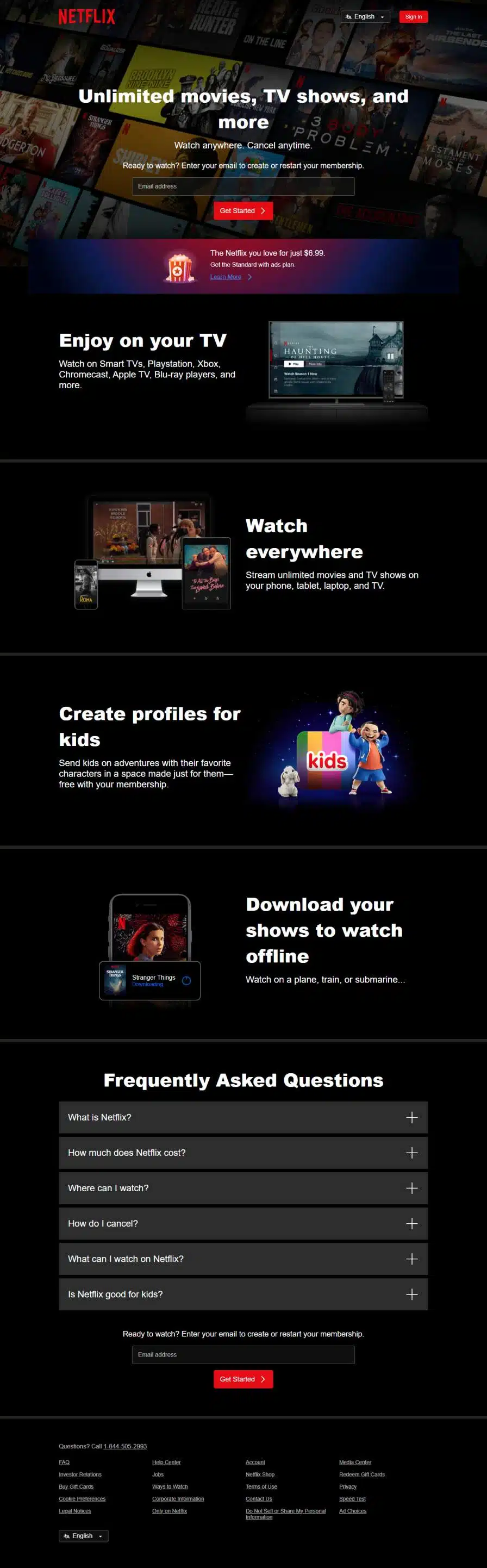
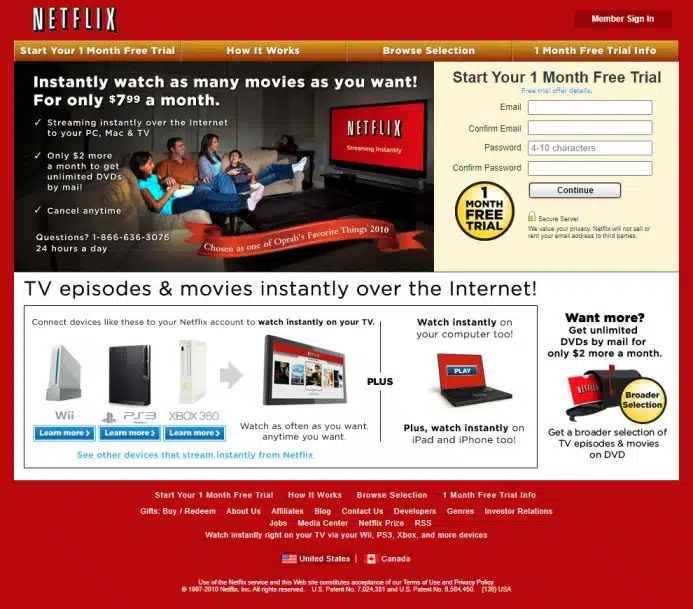
Netflix 2010 - 2024 im Vergleich
Die Entwicklung des Webdesigns im Zeitstrahl (2000 – 2024)
Wie sich Webdesign grundlegend verändert hat
Die technologische Entwicklung hat das Webdesign massiv beeinflusst. Hier sind einige der größten Gamechanger:
1. Vom statischen HTML zur dynamischen User Experience
Früher bestand Webdesign hauptsächlich aus statischen HTML-Seiten. Heute sind Websites interaktive Erlebnisse, die auf Nutzerverhalten reagieren. Ob personalisierte Inhalte, dynamische Animationen oder Chatbots – modernes Webdesign passt sich an den Besucher an.
2. Mobile First statt Desktop Only
Während Websites früher nur für große Bildschirme optimiert waren, geht heute nichts mehr ohne Mobile First. Google priorisiert mobilfreundliche Seiten im Ranking, und die meisten User surfen längst mit dem Smartphone.
3. Ladegeschwindigkeit & Performance sind entscheidend
Früher konnte eine Website ruhig mal 10 Sekunden laden – heute springen die meisten Nutzer nach 3 Sekunden ab. Performance-Optimierung ist ein Muss. Technologien wie Lazy Loading, Komprimierung von Bildern und moderne Serverarchitekturen machen Websites blitzschnell.
4. Von "bunt und wild" zu minimalistisch & funktional
In den 2000ern waren Websites oft überladen mit Effekten, knalligen Farben und verspielten Animationen. Heute gilt: Weniger ist mehr. Minimalismus, klare Strukturen und gezielte visuelle Akzente sorgen für eine bessere User Experience.
5. Barrierefreiheit wird immer wichtiger
Moderne Websites müssen für alle zugänglich sein – auch für Menschen mit Seh- oder Bewegungseinschränkungen. Screenreader-Kompatibilität, Farbkontraste und einfache Navigation sind mittlerweile Standard.
Zeit für deine eigene moderne Website?
Egal, ob du ein neues Business startest oder deine bestehende Website aufpimpen willst – Webdesign ist heute wichtiger denn je. Deine Website sollte nicht nur gut aussehen, sondern auch performen und verkaufen.
Wenn du dir eine professionelle, moderne und auf deine Zielgruppe abgestimmte Website wünschst, dann lass uns quatschen! Schreib mir einfach eine Nachricht, und wir schauen gemeinsam, wie ich dich unterstützen kann easy, ohne Verpflichtungen.
Fazit: Webdesign entwickelt sich ständig weiter
Webdesign war schon immer ein dynamischer Bereich – und wird es auch bleiben. Trends kommen und gehen, aber eine Sache bleibt gleich: Eine starke Website ist das Fundament für deinen Erfolg im Internet.
Von bunten Flash-Seiten über minimalistische Mobile-First-Designs bis hin zu KI-gesteuerten Erlebnissen – die Evolution des Webdesigns zeigt, wie sehr sich das Internet verändert hat.
Aber das Wichtigste ist nicht, jedem Trend blind zu folgen, sondern ein Design zu finden, das zu deiner Marke und deiner Zielgruppe passt.
Jetzt bist du dran!
Welcher Webdesign-Trend gefällt dir am besten – oder welchen kannst du gar nicht leiden? Schreib’s in die Kommentare! Und wenn dir der Beitrag gefallen hat, teile ihn gerne mit anderen, die sich für Webdesign interessieren.