So optimierst du deine Website-Performance:
Der ultimative WordPress-Guide mit Autoptimize, LiteSpeed Cache und mehr!
Schnelligkeit entscheidet über Erfolg
Hand aufs Herz: Niemand hat Bock auf eine lahme Website. Deine Besucher nicht, Google schon gar nicht. Eine langsame Website bedeutet schlechtere Rankings, genervte Nutzer und verpasste Gelegenheiten. Aber hey, keine Panik – ich zeige dir, wie du mit den richtigen Tools deine WordPress-Seite in eine Rakete verwandelst. Und das Beste? Alles ist machbar, auch wenn du kein Technik-Guru bist. Bereit? Los geht’s!
Warum Website-Performance so wichtig ist
1. Bessere User Experience (UX)
Niemand wartet gerne. Studien zeigen, dass die meisten Besucher abspringen, wenn eine Website länger
als 3 Sekunden zum Laden braucht. Eine optimierte Website sorgt dafür, dass:
- Inhalte sofort sichtbar sind
- Nutzer ohne Verzögerung navigieren können
- Absprungraten sinken
2. Besseres Google-Ranking
Google bevorzugt schnelle Websites. Faktoren wie Core Web Vitals spielen eine immer größere Rolle im Algorithmus. Eine bessere Performance führt zu:
Höheren Positionen in den Suchergebnissen
Mehr organischem Traffic
Stärkerer Sichtbarkeit gegenüber der Konkurrenz
3. Höhere Conversion-Rate & Umsatz
Performance beeinflusst direkt die Kaufentscheidungen von Nutzern. Studien zeigen, dass eine Verzögerung von nur 1 Sekunde die Conversion-Rate um bis zu 7% senken kann.
Schnellere Ladezeiten führen zu:
Mehr abgeschlossenen Käufen
Höherer Kundenzufriedenheit
Weniger Kaufabbrüchen im Checkout-Prozess
Die wichtigsten Faktoren für eine schnelle Website
1. Hosting & Serverwahl
Ein schneller Server ist die Basis jeder performanten Website. Setze auf:
Managed WordPress Hosting (z. B. Kinsta, SiteGround, All-inkl.)
CDN (Content Delivery Network) für globale Ladezeitenoptimierung
SSD-Hosting für schnellere Datenzugriffe
2. Caching-Strategien nutzen
Caching speichert oft genutzte Inhalte und verkürzt die Ladezeit. Empfohlene Plugins:
WP Rocket – Umfangreiche Caching-Lösung
W3 Total Cache – Kostenlos, leistungsstark
LiteSpeed Cache – Ideal für LiteSpeed-Server
3. Bilder & Medien optimieren
Bilder sind oft die größten Datenmengen auf einer Website. Nutze:
Smush oder Imagify für automatische Bildkomprimierung
Lazy Loading, um Bilder erst zu laden, wenn sie sichtbar werden
SVG-Formate für Vektorgrafiken mit kleiner Dateigröße
4. Unnötige Plugins & Skripte reduzieren
Zu viele Plugins oder externe Skripte können eine Website verlangsamen. Optimiere durch:
Entfernen ungenutzter Plugins
Vermeidung externer Skripte & Tracking-Tools
Kombinieren und Minifizieren von CSS & JavaScript
5. Datenbank-Optimierung
Je länger eine Website online ist, desto mehr Mülldaten sammeln sich an. Tools wie WP-Optimize helfen dabei, alte Revisionen, Spam-Kommentare und unnötige Datenbankeinträge zu löschen.
So werden die Plugins installiert:
Tool #1: Autoptimize–
Deine Allzweckwaffe für Speed
Was macht Autoptimize? Autoptimize sorgt dafür, dass dein Code auf Diät gesetzt wird. Es minimiert, kombiniert und optimiert CSS, JavaScript und HTML – quasi das Marie Kondo deiner Website.
Schritt-für-Schritt-Anleitung zur Einrichtung von Autoptimize:
- Installieren und aktivieren:
Logge dich in dein WordPress-Dashboard ein.
Gehe zu Plugins > Installieren und suche nach „Autoptimize“.
Installiere und aktiviere das Plugin.
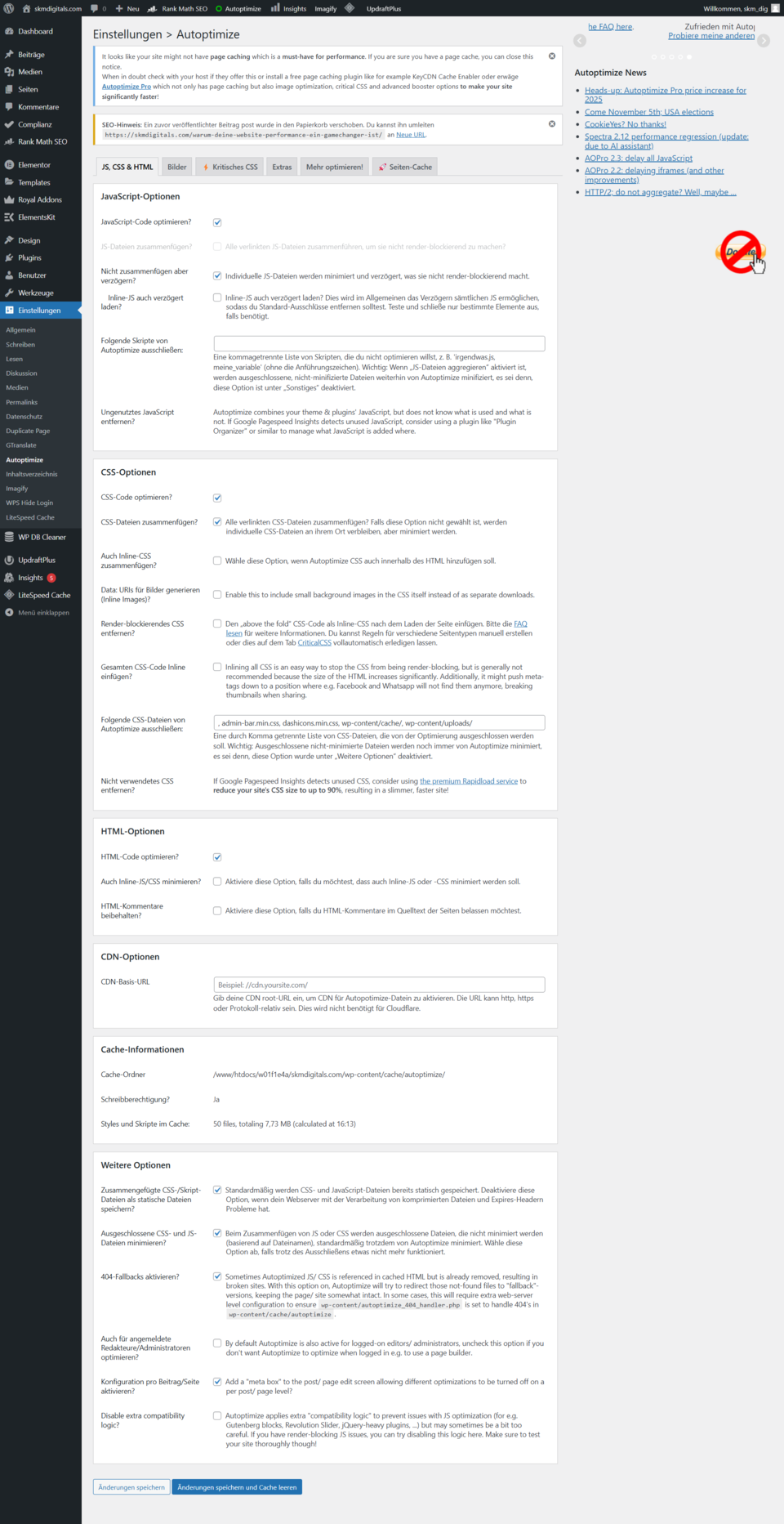
CSS-, JS- und HTML-Optimierung aktivieren:
Gehe zu Einstellungen > Autoptimize.
Aktiviere die Optionen:
„JavaScript-Code optimieren“
„CSS-Code optimieren“
„HTML-Code optimieren“
Klicke auf Änderungen speichern und Cache leeren.
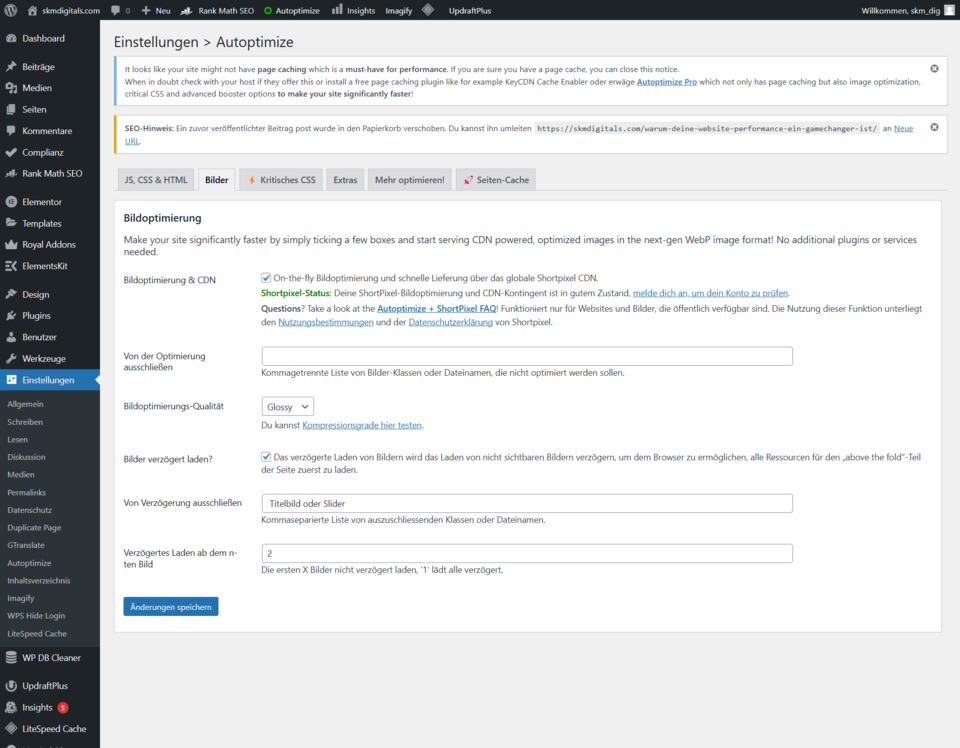
Bilder verzögert laden (Lazy Load):
Scrolle nach unten und aktiviere die Option für Lazy Loading.
Dies sorgt dafür, dass Bilder erst geladen werden, wenn sie im sichtbaren Bereich erscheinen.
Google Fonts optimieren:
Falls du Google Fonts nutzt, aktiviere die Option „Google Fonts optimieren“.
Was tun bei Problemen?
Wenn Layouts oder Funktionen auf deiner Website nicht mehr korrekt angezeigt werden, kannst du bestimmte Skripte oder CSS-Dateien von der Optimierung ausschließen. Gehe dazu in die Einstellungen und trage die problematischen Dateien unter „Ausnahmen“ ein.
Tool #2: LiteSpeed Cache –
Mehr als nur ein Cache-Plugin
LiteSpeed Cache ist der Big Player, wenn es um Performance geht. Es bietet Caching, Bildoptimierung, QUIC.cloud-CDN und vieles mehr.
Was tun bei Problemen?
- Es ist schneller und umfangreicher als viele andere Cache-Plugins.
Besonders nützlich, wenn dein Hosting LiteSpeed Server unterstützt.
So richtest du LiteSpeed Cache ein:
- Installation und Aktivierung:
Gehe zu Plugins > Installieren und suche nach „LiteSpeed Cache“.
Installiere und aktiviere das Plugin.
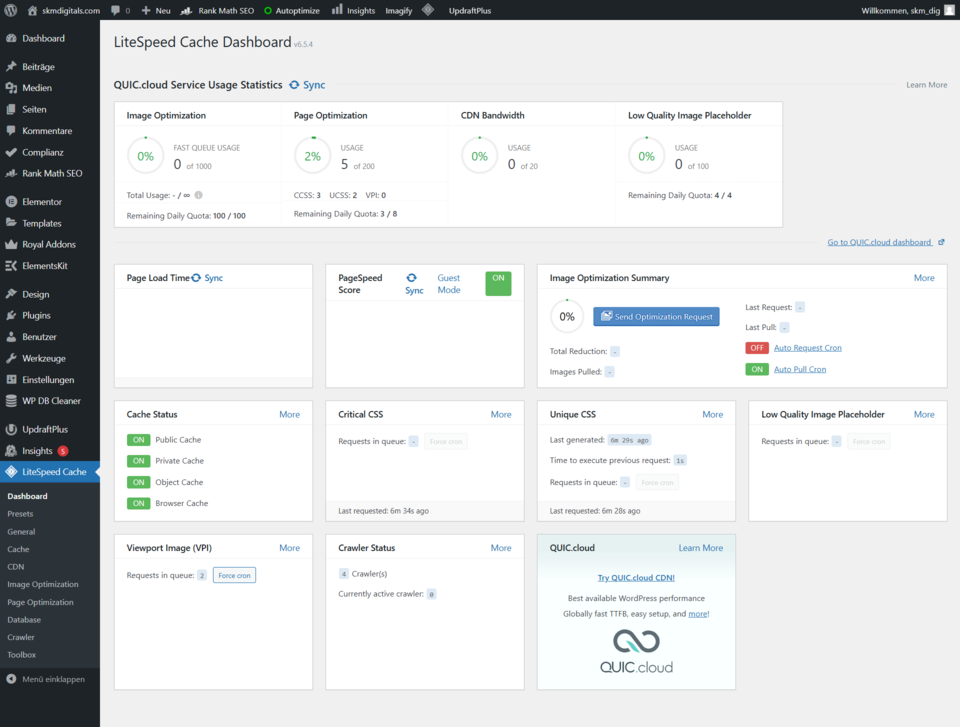
Cache aktivieren:
Gehe zu LiteSpeed Cache > Cache.
Aktiviere den Cache und sorge dafür, dass der Cache regelmäßig geleert wird.
Guest Mode und Guest Optimization:
Aktiviere den „Guest Mode“ unter LiteSpeed Cache > General.
Aktiviere „Guest Optimization“, um die Ladezeiten für neue Besucher zu verbessern.
Bilder optimieren:
Gehe zu LiteSpeed Cache > Page Optimization > Image Optimization.
Aktiviere WebP-Unterstützung und starte die Optimierung deiner Bilder.
QUIC.cloud-CDN einrichten:
Hol dir einen Domain Key unter LiteSpeed Cache > General.
Verbinde LiteSpeed Cache mit QUIC.cloud, um ein leistungsstarkes CDN zu nutzen.
Pro-Tipp:
Verwende LiteSpeed Cache nur für das Caching und überlasse die Code-Optimierung (CSS, JS, HTML) Autoptimize. So vermeidest du Konflikte.
Tool #3: Imagify–
Effiziente Bildoptimierung
Was macht Imagify?
Imagify ist ein Tool, das Bilder optimiert, ohne dass die Qualität darunter leidet. Es konvertiert Bilder in kleinere Dateigrößen und unterstützt moderne Formate wie WebP.
Features von Imagify:
- Automatische Komprimierung:
Sobald du ein Bild hochlädst, wird es automatisch komprimiert.
WebP-Unterstützung:
Bilder werden in das WebP-Format umgewandelt, wenn dein Server dies unterstützt.
Manuelle Optimierung:
Du kannst bereits hochgeladene Bilder nachträglich optimieren.
So richtest du Imagify ein:
- Installation und Aktivierung:
Gehe zu Plugins > Installieren und suche nach „Imagify“.
Installiere und aktiviere das Plugin.
API-Schlüssel:
Fordere einen kostenlosen API-Schlüssel an und aktiviere die Verbindung.
Optimierungsgrad:
Wähle zwischen Normal, Aggressiv oder Ultra.
Normal: Leichte Komprimierung, kaum Qualitätsverlust.
Aggressiv: Höhere Komprimierung, aber minimaler Qualitätsverlust.
Ultra: Maximale Komprimierung, sichtbarer Qualitätsverlust.
Tool #4: Smush –
Bilder clever optimieren
Was macht Smush? Smush ist ein beliebtes Tool für Bildkomprimierung, das besonders bei Anfängern beliebt ist. Es bietet einfache Optimierungsfunktionen und Lazy Loading.
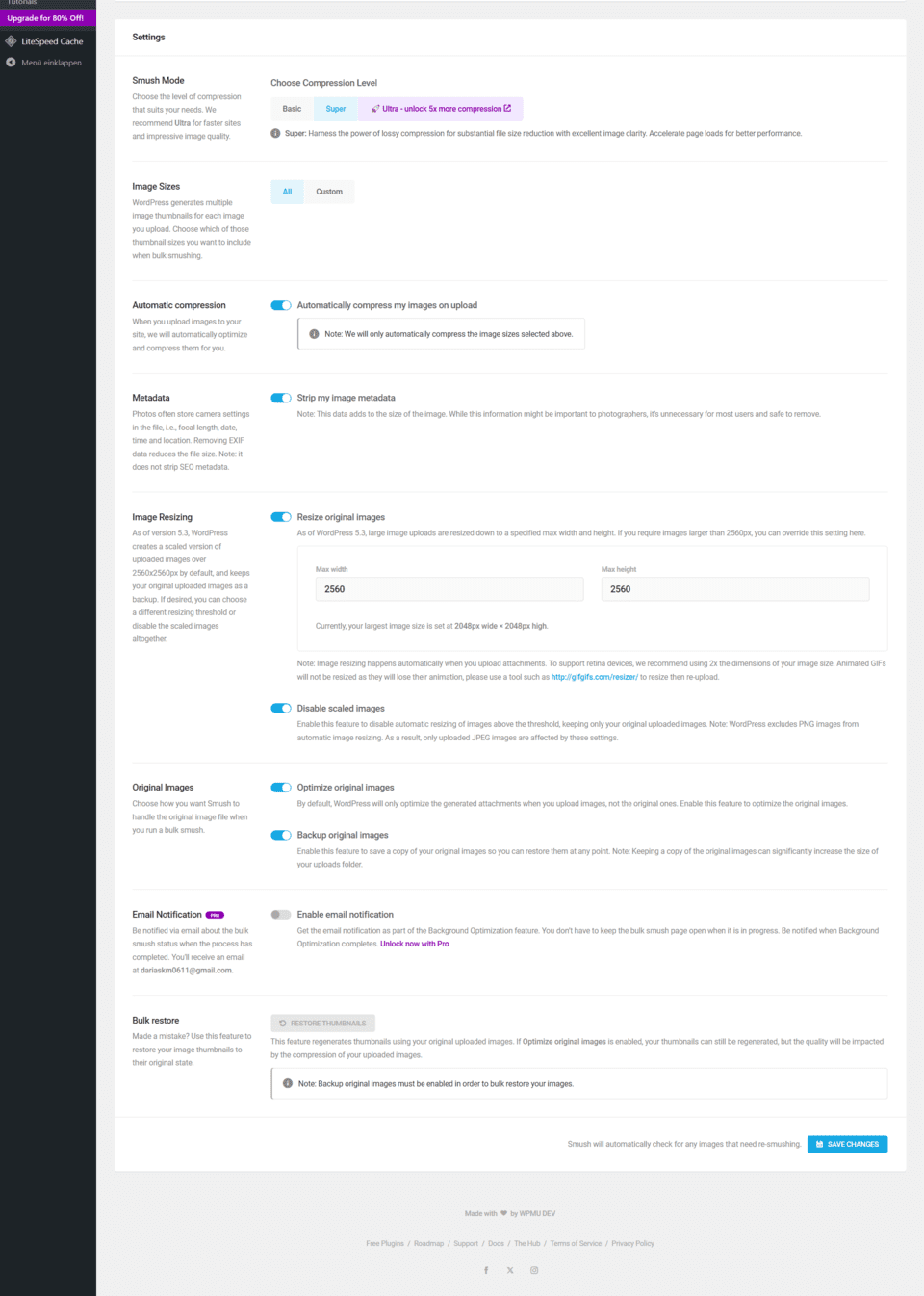
Features von Smush:
- Massenoptimierung:
Optimiere alle Bilder deiner Mediathek mit einem Klick.
Lazy Loading:
Bilder werden erst geladen, wenn sie im sichtbaren Bereich sind.
Resize-Funktion:
Du kannst festlegen, dass Bilder automatisch auf eine bestimmte Größe skaliert werden.
So richtest du Smush ein:
- Installation und Aktivierung:
Gehe zu Plugins > Installieren und suche nach „Smush“.
Installiere und aktiviere das Plugin.
Bulk Optimization:
Gehe zu Smush > Bulk Smush und optimiere alle bestehenden Bilder.
Lazy Loading aktivieren:
Aktiviere Lazy Loading unter Einstellungen.
Imagify vs. Smush:
Welches Plugin ist besser?
Imagify ist ideal, wenn du maximale Bildoptimierung mit moderner Formatunterstützung (WebP) möchtest.
Smush ist perfekt für Anfänger, die eine kostenlose Lösung suchen, besonders mit Lazy Loading.
FAQ: Die häufigsten Fragen zur Website-Optimierung
Deaktiviere die Plugins nacheinander, um den Verursacher zu finden. Alternativ: Nutze die Debugging-Funktion in WordPress.
Nutze Tools wie ShortPixel, Imagify oder Smush. Aktiviere Lazy Loading, um Ladezeiten weiter zu reduzieren.
Häufig liegt es an MIME-Type-Fehlern. Lösung: Hoste die Fonts lokal mit einem Plugin wie „OMGF“.
Autoptimize ist spezialisiert auf Code-Minimierung (CSS, JS, HTML). LiteSpeed Cache bietet umfassendes Caching, Bildoptimierung und ein eigenes CDN.
Das liegt oft an Drittanbieter-Skripten (z. B. von Ads oder Social Media). Nicht alles kann perfekt optimiert werden – setze Prioritäten. Mach schnell den Test - wie schneidet deine Website ab? Achte darauf, dass du bei allem im grünen Bereich bist und wie gesagt, man kann nicht überall 100% haben. Klick hier: PageSpeed Insights
Du bist jetzt perfekt vorbereitet, um deine Website auf die nächste Stufe zu bringen. Probier die genannten Tools aus, setze die Schritte um und sieh dir selbst an, wie schnell deine Seite werden kann. Und vergiss nicht: Erfolg misst sich – nutze Tools wie PageSpeed Insights, um deine Ergebnisse zu tracken und zu feiern!
Hol dir eine blitzschnelle Website!
Du willst dir den Aufwand sparen und direkt Ergebnisse sehen? Lass mich dir helfen! Gemeinsam machen wir deine Website schnell, effizient und suchmaschinenfreundlich. Schick mir ne Anfrage per WhatsApp und wir starten direkt durch!
- Individuelles Webdesign
Durchdachte Struktur & Performance-Optimierung
Userfreundlich, schnell, Google-ready
Schreib mir eine Nachricht oder klick direkt hier
Fazit: Website-Performance ist ein echter Gamechanger
Eine langsame Website kostet dich Besucher, Rankings und Umsatz. Mit den richtigen Optimierungen kannst du deine Website nicht nur schneller, sondern auch erfolgreicher machen.
Egal ob Hosting, Caching oder Bilderoptimierung – jede Verbesserung zahlt sich aus. Fang heute noch an!
Jetzt bist du dran!
Wie schnell ist deine Website? Hast du schon Optimierungen vorgenommen oder brauchst du Tipps? Schreib es in die Kommentare! Und wenn dir dieser Beitrag gefallen hat, teile ihn gerne mit anderen Website-Betreibern.